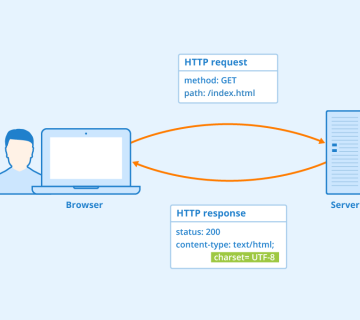
بعضی مواقع هست که ما نیاز داریم تا ارور 403 به کاربرانمان نشان داده نشود. این امر میتوند به علت محتوایی باشد که از دید بعضی کاربران پنهان کردهایم، اما مشکل اینجا نیست بلکه مشکل زمانی است، که هکرها با ارور 403 مواجه میشوند، این ارور به آنها میگوید که مسیری که یافتهاند صحیح است و تنها دسترسی ندارند. حال اگر ما به جای ارور 403 به آنها ارور 404 نشان دهیم هکرها نمیتوانند مطمئن باشند، که آدرس صحیحی را یافتهاند.
روشهای اجرای تکنیک در Nginx، Apache و وردپرس
در ادامه، راههایی را برای اجرای این تکنیک در Nginx ،Apache و وردپرس به شما یاد خواهم داد و طبق تمام مقالههای قبلی توصیه من به شما این است که قبل از انجام تغییرات از فایلی که میخواهید بر آن تغییری اعمال نمایید پشتیبان تهیه نمایید.

Apache HTTP | هدایت کاربر از صفحه 403 به 404
در اولین قدم لاز است تا فایلی با نام پیشنهادی 404 در پوشه DocumentRoot بسازید.
حال در فایل httpd.conf خط زیر را اضافه نمایید.
|
1 |
<span class="s1">ErrorDocument</span><span class="s2"> 403 /404</span> |
کاری که در این خط انجام دادهایم این است که ارور 403 را به صفحه 404 بازگشت دادهایم.
حال فایل را ذخیره نمایید و Apache را دوباره راه اندازی نمایید.

Nginx
در قدم اول فایلی با نام 404.html بسازید. سپس در فایل پیکربندی Nginx و در زیر بخش server خط زیر را اضافه نمایید.
|
1 2 |
<span class="s1">error_page 404 /404.html;</span> <span class="s1">error_page 403 =404 /404.html;</span> |
در این دستورات زمانی که Nginx صفحه مورد نظر را پیدا نکند، کاربر را به 404 سوق خواهد داد و زمانی نیز که کاربر با صفحه 403 روبرو شود کاربر را به صفحه 404 سوق خواهد داد.
WordPress
در وردپرس این کار بسیار راحت است، شما میتوانید با استفاده از این پلاگین کاربر را به صفحه مورد نظر خود هدایت نمایید.
کلام آخر…
در این مقاله در مورد هدایت کاربر از صفحه 403 به 404، صحبت کردیم. اگر هرگونه سوال و مشکل در این راه برای شما بوجود آمد، کارشناسان ما به صورت حرفهای و ۲۴ ساعته به شما خدمات خواهند داد.







بدون دیدگاه